前幾天先把資料庫、地圖服務都搞定了,現在就要來開始寫圖台了
加緊腳步,今天就可以有一個像樣的畫面了!
此次的網頁採用ASP.NET Webform進行開發(但是會幾乎不用到ASP.NET的原生功能,子頁面主要以HTML和Javascript為主),若對MVC有興趣的也可以使用MVC架構
基本原則是前端網頁和後端分離,但是因為新人學習順序的關係,在講解API之前有需要用到DB資料的部分,會採用Web Service的寫法,等到建立完API後,再將功能轉移至API上
至於為什麼不先講API呢?是因為API對新人來說很難快速上手,所以先講解Openlayers的基本功能後,中間再穿插API的建立也是因為題目是WebGIS,結果前面好幾篇都沒開始寫網頁也怪怪的
首先我們要建立一個ASP.NET的網頁
打開Visual Studio (若沒有安裝的請點選這邊下載安裝)
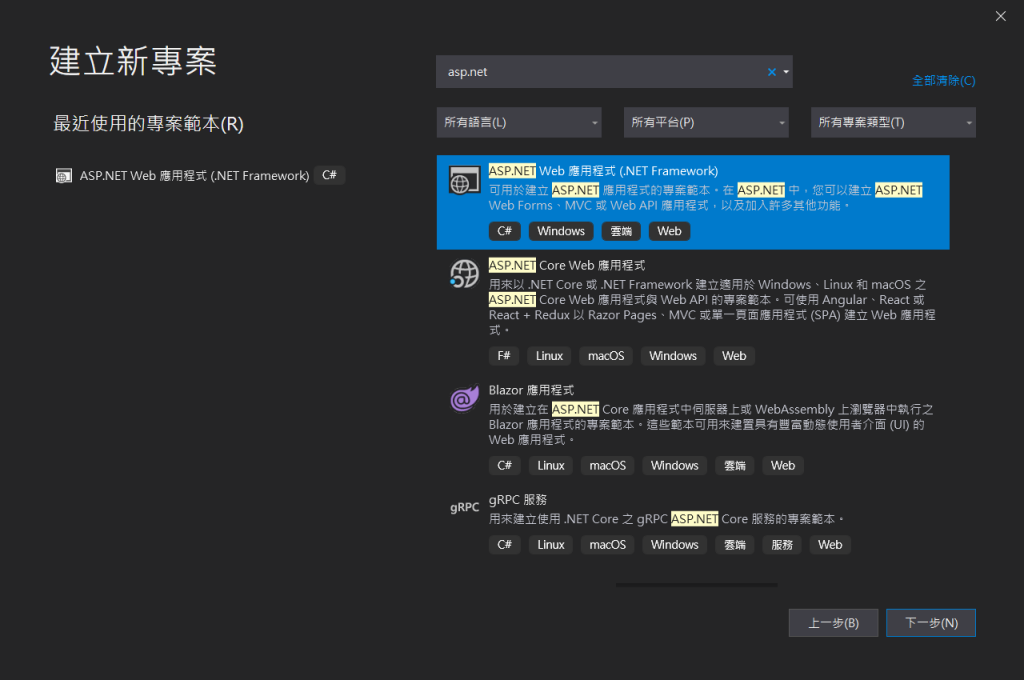
建立一個新的專案,在搜尋內打asp.net就會找到與它相關的專案類型
選擇ASP.NET Web 應用程式
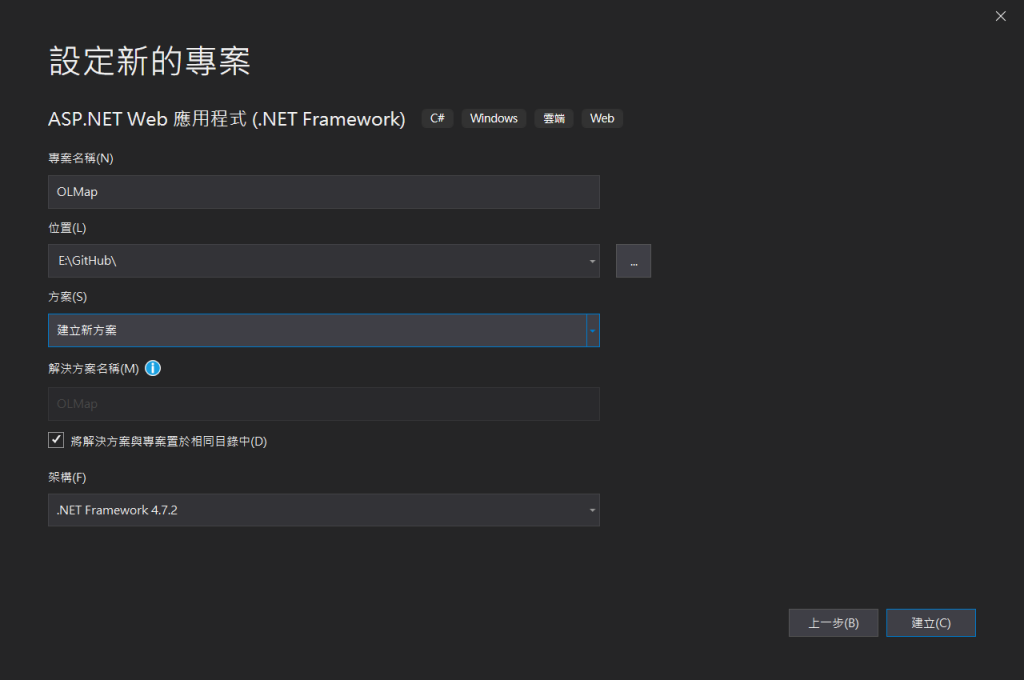
設定專案名稱:OLMap (或自行變更)
路徑、架構等皆可以自行設定,設定完成以後即可按建立進行下一步
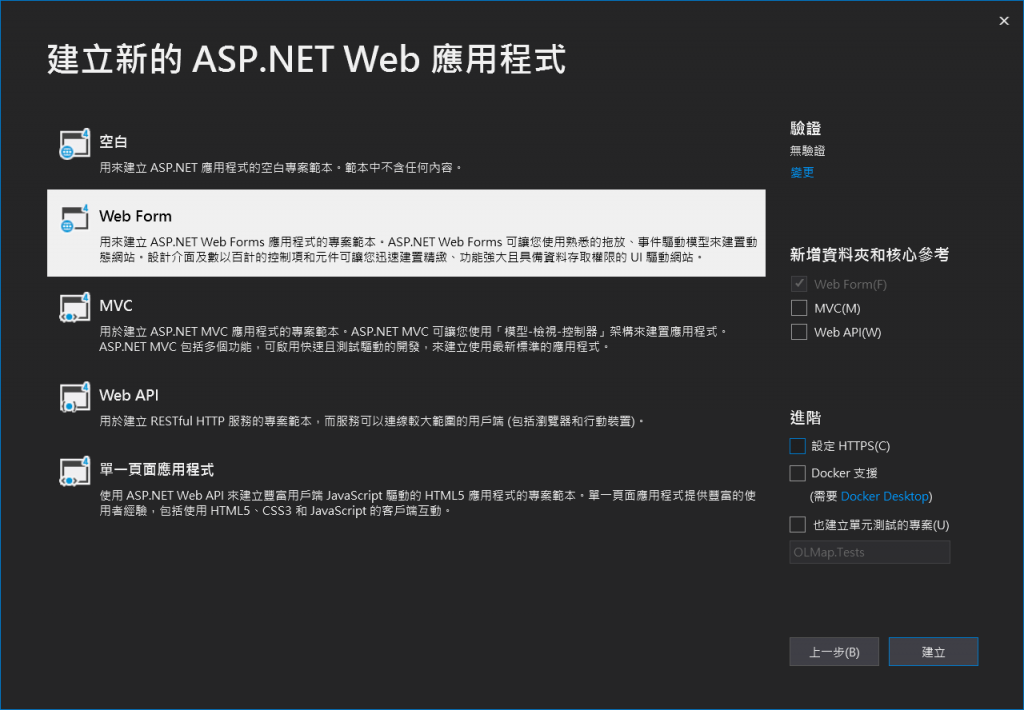
本系列示範選擇Web Form、無驗證進行專案的建立
選擇無驗證是因為後續是要建立API並利用Token來進行身分驗證,所以在這邊先不建立身分驗證功能
新增完成專案以後,在根目錄下建立一個map.aspx,調整成適合WebGIS操作的頁面(切版的部分)
如果自己不會切版我也不會切,可以找線上已經切好版的模板來進行套用
我本次使用的是WebGIS之OpenLayers全面解析這本書的範例網頁,並把所有功能都拿掉,清理成乾淨的版
大概格式如下:
header 1行、左側欄2欄,這樣的簡單版型,缺點大概就是比較難寫成RWD,不過先暫時不考慮這個

因為此次也不套用前端框架,雖然我原本想套用Vue.js玩玩看,但這樣會變得更複雜就打消念頭了
會有很大一部份使用jquery,請下載後放置在js資料夾內並引入到頁面當中
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
要使用Openlayer前必須引入它的js library或是import它的模組
官網的範例都是使用模組化的引入方式,但這邊我就用html script的方式引用較為簡單
首先先下載Openlayers的js和css,下載連結
一個放在css資料夾下,一個放在js資料夾下,並加入至專案當中
<link type="text/css" href="css/ol.css" rel="stylesheet" />
<script type="text/javascript" src="js/ol.js"></script>
接下來要建立一個基本地圖,目標Container是id為map的div,地圖的設定如下:
地圖:
OpenStreetMap
中心點:[13450000, 2700000](OSM的坐標系統為3857,因此中心點設定的坐標系統也要與它相同,或是要進行坐標轉換)
放大階級:8
目標Container的id:map
圖磚載入動畫:true
var map = new ol.Map({
view: new ol.View({
center: [13450000, 2700000],
zoom: 8
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
//加載圖磚動畫效果
loadTilesWhileAnimating: true
});
所以統整後,整體移除掉介面,簡單的網頁程式碼如下 (我這邊先寫成Inline的格式,對於新手會比較友善一點,後面會改成獨立寫在一支js內)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="map.aspx.cs" Inherits="OLMap.map" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=11;IE=10;IE=9;IE=8;IE=7;" />
<title>OpenLayers Demo</title>
<link type="text/css" href="css/ol.css" rel="stylesheet" />
<style>
</style>
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
<script type="text/javascript" src="js/ol.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="header">
<a class="logo">
<span>OpenLayers Demo</span>
</a>
</div>
<div id="content">
<div class="leftsidebar_box">
<div class="line"></div>
<dl class="control">
<dt class="first_dt">功能類別1<img src="images/left/select_xl01.png" /></dt>
<dd onclick="loadFuncPage('HtmlPageforTest.html','map_module/widget/HtmlPageforTest.html')">功能類別1_模組1</dd>
<dd onclick="loadFuncPage('class1_func2.html','widget/class1_func2.html')">功能類別1_模組2</dd>
<dd onclick="loadFuncPage('class1_func2.html','widget/class1_func2.html')">功能類別1_模組3</dd>
</dl>
</div>
<div id="code_wrapper">
<div id="code_arrow" class="">
<span title="顯示功能頁">›</span>
<p title="隱藏功能頁">‹</p>
</div>
<div id="funcpage">
</div>
</div>
<div id="map">
</div>
<script type="text/javascript">
var map = new ol.Map({
view: new ol.View({
center: [13450000, 2700000],
zoom: 8
}),
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'map',
//加載圖磚動畫效果
loadTilesWhileAnimating: true
});
var zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
</script>
</div>
</form>
</body>
</html>
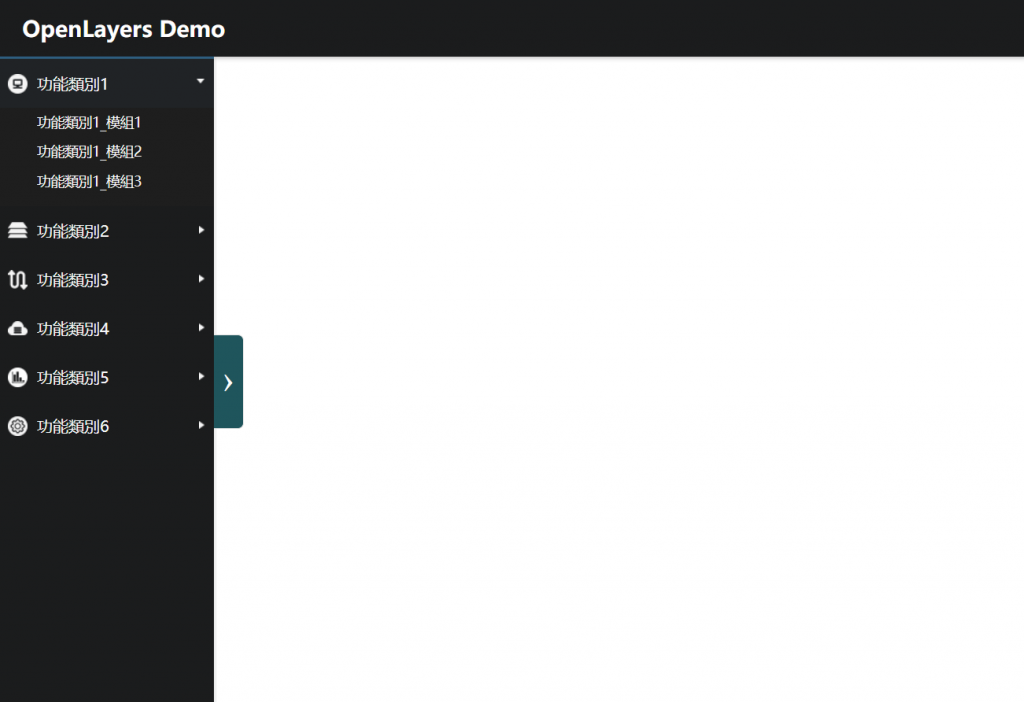
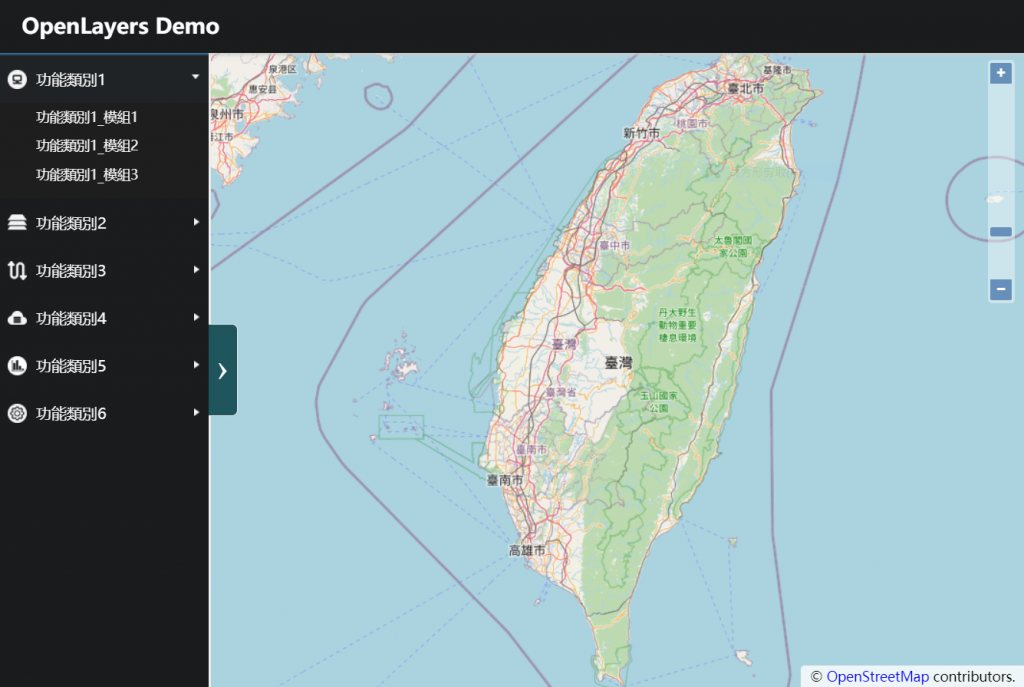
加入後畫面會類似下方這張圖,只要看到這樣就表示恭喜成功踏入WebGIS的第一步!
若想直接把網站架在本機IIS上,則依照第4天的IIS設定方式進行設定
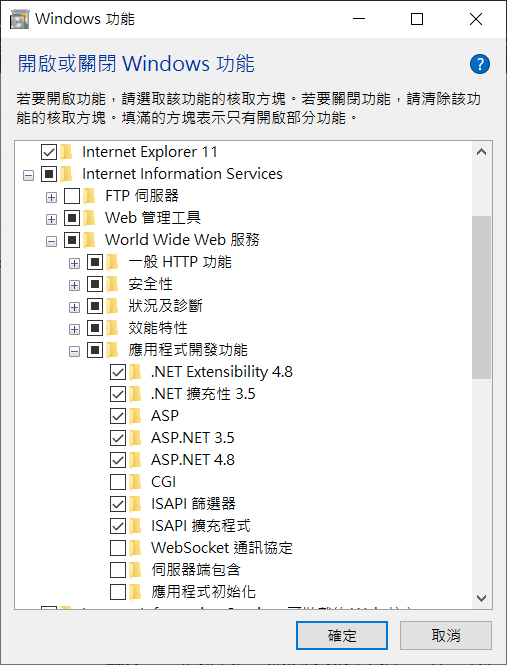
Internet Information Service,點開子目錄ASP相關的功能 (若原本已經有開啟的就不要關掉,但沒開啟的請勾選開啟)
IIS管理員,在站台底下Default Web Site 右鍵 -> 新增應用程式OLMap.NET v4.5專案儲存路徑
map.aspx今天終於開始寫網頁了!也完成了基本的地圖載入
拉拉看、縮放一下感受它的有趣之處,接下來我們就要進入Openlayers的功能領域囉
明天我們來寫底圖切換功能、地圖小工具建置
接下來的進度可能會稍快,加緊腳步一起學習吧![]()
